
How to Install Flutter on Windows, macOS and Ubuntu
Introduction
Flutter app development is also supported on desktop, and we can make cross-platform apps using Flutter, which means we can run a flutter app on all the platforms, i.e., Android, iOS, Web, and Desktop. Navoki Notes an Open Source App is an excellent example of such an app made with Flutter.
This article will talk about the Flutter desktop (Linux, Windows, macOS). This blog will explain how to set up the Flutter framework in Linux, Windows, and macOS and create a simple counter application using VSCode for testing purposes. If something goes wrong in the flutter setup, watch the video here.
How to install Visual Studio Code

Install VS Code on Windows
- DOWNLOAD VSCode to use as IDE and create Flutter project.
- Install setup
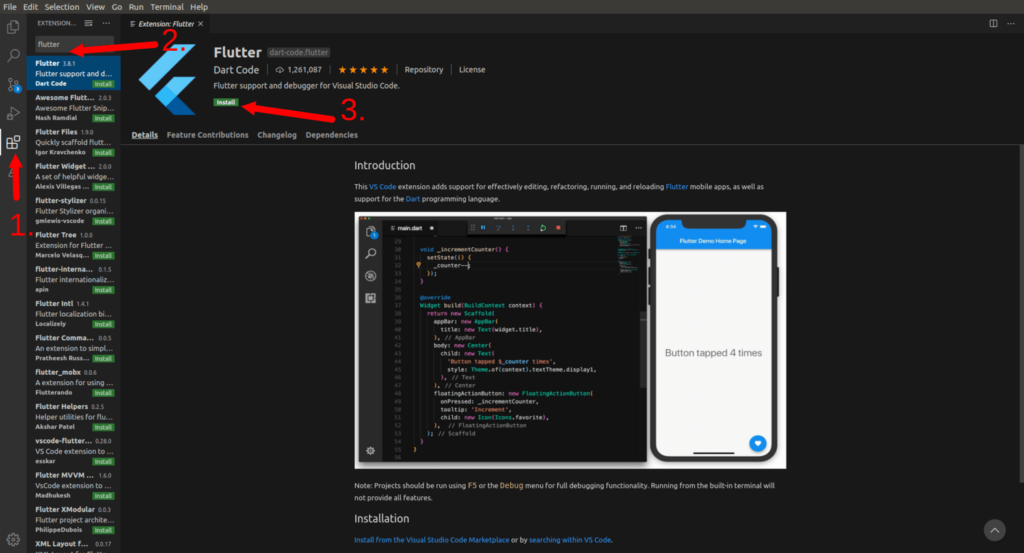
VSCodeUserSetup-x64on windows and then launch this app. - Add Flutter SDK support in VSCode by installing 2 extensions. Search Flutter and Dart respectively and then re-start VSCode.

Install VS Code on macOS
- DOWNLOAD VSCode as IDE to create Flutter project.
- Unzip
VSCode-darwin-universal.zip - Copy the
Visual Studio Code.appto/Applicationand from here you can launch this app. - Add Flutter SDK support in VSCode by installing 2 extensions. Search Flutter and Dart respectively and then re-start VSCode.
Install VS Code on Ubuntu
- DOWNLOAD VSCode as IDE to create Flutter project.
- Open Terminal on folder where
.debfile downloaded. - To install run command
sudo dpkg -i <file-name>.deb - Add Flutter SDK support in VSCode by installing 2 extensions. Search Flutter and Dart respectively and then re-start VSCode.
How to install Flutter on MacOS

1. Install Flutter SDK on macOS
- Got to flutter.dev and download the latest .zip file for macOS
- Extract the content to desire folder using
unzip ~/Downloads/<file-name>.zip
3. Add the flutter sdk as environment variable, set path location (<directory>/flutter/bin) to your path so that Terminal and IDE can find flutter sdk, after this you need to restart your terminal. Run below command
export PATH="$PATH:`pwd`/flutter/bin"
4. Now, to check flutter is working properly and meets system software requirement for flutter macos desktop development, run command
flutter doctor -v
5. You will get below output. In code snippet you can see the XCode is the requirement since, I have already installed so its showing a tick mark. If you don’t have XCode installed then follow next point.
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 1.22.2, on Mac OS X 10.15.6 19G73, locale en-IN)
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.3)
✗ Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for
more details.
[✓] Xcode - develop for iOS and macOS (Xcode 12.0)
[!] Android Studio (version 4.1)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[✓] VS Code (version 1.47.2)
[!] Connected device
! No devices available2. Install XCode for iOS and macOS development
- XCode IDE is necessary for iOS and macOS development. Install Latest XCode version from App Store. AppStore will install SDK and tools required for iOS and MacOS desktop development.

3. Configure Flutter for macOS apps
- Before proceeding make sure to updated Flutter SDK using
flutter upgrade
2. Till now flutter SDK will work for iOS app development. Enable Desktop support is required in SDK to support macOS desktop app development and then restart your terminal.
flutter config --enable-macos-desktop
4. Run First MacOS Flutter Desktop App
- Create New Flutter project in your desired directory. Below command will create a flutter project and add support for macOS desktop app
flutter create .
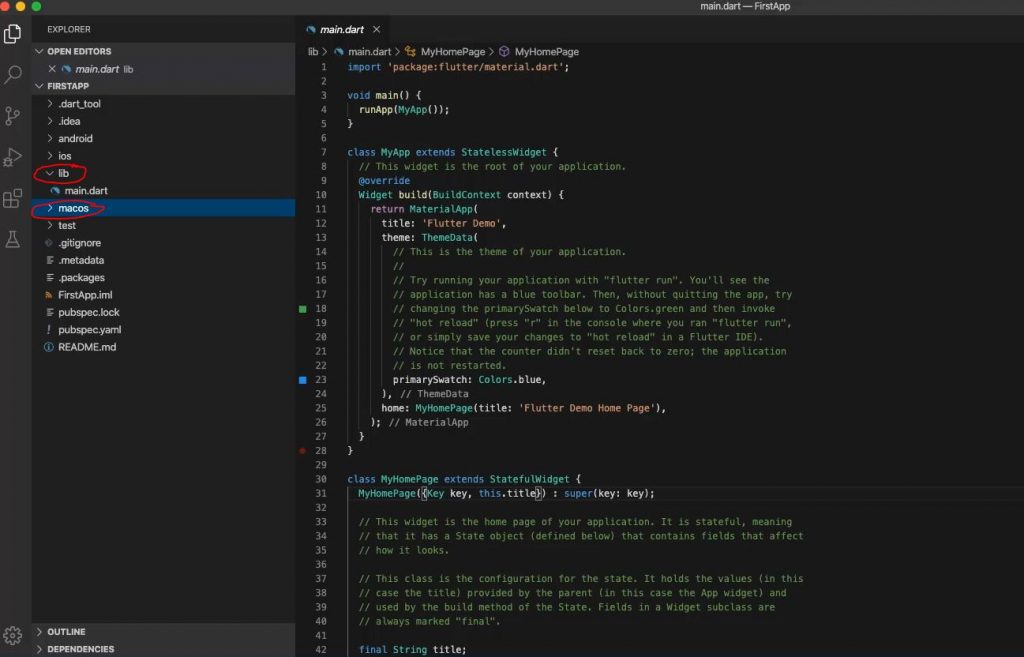
2. See the project structure, lib folder contains you common code of Dart and Flutter code, while macos folder contains native code required by Desktop App. You don’t need to change anything in macos folder.

3. Open Terminal, within project path and type below command to run and launch Flutter Desktop App for MacOS. In command-d means to run in specific device, macos is your device name. You can get device list names using flutter devices.
flutter run -d macos

5. Release Flutter Desktop app for MacOS
- To create a macos executable file (.app), run command
flutter build macos
2. Generated file will be available in build/macos/Build/Products/Release folder
NOTE: Releasing an app on AppStore requires more steps like necessary permissions required in app, Logo change, App Store compliance etc.
How to install Flutter on Ubuntu

1. Install Flutter SDK on Ubuntu
- Download Flutter SDK for Linux and extract downloaded file on your desired location.
- Open extracted flutter folder up to
~/flutter/bin, then open terminal at this location and type a commandpwd, this command will give your path of the current location, copy this path.
navoki@navoki-Lenovo-Z50-70:~/Downloads/flutter/bin$ pwd /home/navoki/Downloads/flutter/bin
3. Flutter SDK path need to be set as environment variable in .bashrc file, be careful when working with this file because it contains all the system configuration.
4. Go to your home directory and open .bashrc file, by default .bashrc file hide for unhiding this file just press Ctrl + H in-home directory. Update the PATH as shown below, add this line at the bottom of file and save it.
export PATH={path-of-sdk}/flutter/bin:$PATH
5. Upgrade flutter SDK using flutter upgrade
2. Configure Flutter for Linux apps
- Switch channel in flutter sdk to
masterchannel, using command
flutter channel master
2. Enable Desktop support is required in SDK to support Linux desktop app development and then restart your terminal
flutter config --enable-linux-desktop
3. Check configuration for desktop development and run command flutter doctor -v, which will give output like this
[✓] Flutter (Channel master, 1.26.0-13.0.pre.122, on Linux, locale en_US.UTF-8)
• Flutter version 1.26.0-13.0.pre.122 at /home/shivam/snap/flutter/common/flutter
• Framework revision e599cdd414 (35 minutes ago), 2021-01-22 11:07:08 -0800
• Engine revision 90641fa923
• Dart version 2.12.0 (build 2.12.0-248.0.dev)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/linux#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[✗] Chrome - develop for the web (Cannot find Chrome executable at google-chrome)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[✓] Linux toolchain - develop for Linux desktop
• clang version 6.0.0-1ubuntu2 (tags/RELEASE_600/final)
• cmake version 3.10.2
• ninja version 1.8.2
• pkg-config version 0.29.1
[!] Android Studio (not installed)
• Android Studio not found; download from https://developer.android.com/studio/index.html
(or visit https://flutter.dev/docs/get-started/install/linux#android-setup for detailed instructions).
[✓] Connected device (1 available)
• Linux (desktop) • linux • linux-x64 • Linux
! Doctor found issues in 3 categories.
4. In Linux , you need to install extra library for linux desktop support
3. Install Extra tool required in Linux
- To support Flutter desktop app development in linux following addition is required in system.
- Clang
- CMake
- GTK development headers
- Ninja build
- pkg-config
- liblzma-dev This might be necessary
- Before proceeding make sure you OS is up to date or update using
sudo apt-get update - Install
clanglatest version on linux use command
sudo apt install clang
2. Install cmake latest version on linux.
sudo apt-get install cmake
3. Install ninja latest version on linux.
sudo apt-get install ninja
4. Install pkg-config latest version on linux.
sudo apt-get install pkg-config
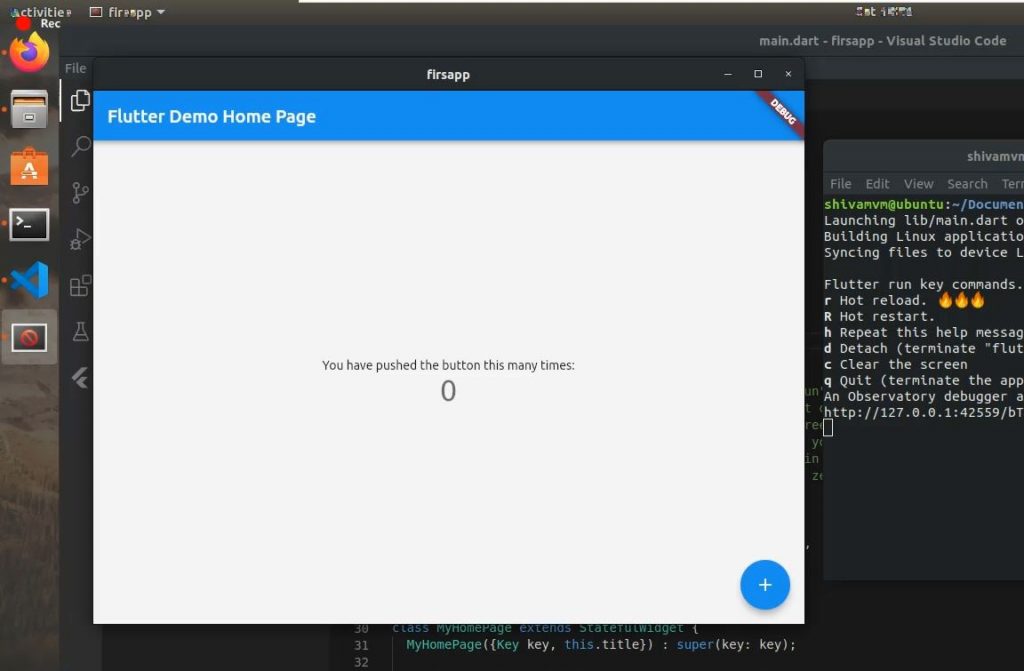
4. Run First Linux Flutter Desktop App
Running a desktop app is same for all platform with small difference. Open terminal and type below command launch an app
flutter run -d linux

5. Release Flutter Desktop app for Ubuntu
- Run below command to generate linux executable file.
sudo build linux
The process for release and publish linux app is requires more step, App can be build and publish for linux desktop on SnapStore. Watch in details Flutter Desktop Linux app | Build and Publish on Snapcraft Store on Navoki Youtube Channel ,
How to install Flutter on Windows

1. Install Flutter SDK on Windows
- Download Flutter for Windows and extract downloaded flutter files on your desired location.
- Open extracted flutter folder up to
~/flutter/bin, then set PATH variable in your system ,follow these steps to set a Environment variable - 3. Upgrade flutter sdk using
flutter upgrade
2. Configure Flutter for Windows apps
- Switch flutter sdk to
masterchannel, using command
flutter channel master
2. Enable Desktop support is required in SDK to support windows desktop app development and then restart your terminal.
flutter config --enable-windows-desktop
3. To check flutter SDK configuration for desktop development run command flutter doctor -v, which will give output like this
[✓] Flutter (Channel master, 1.26.0-13.0.pre.122, on Linux, locale en_US.UTF-8)
• Flutter version 1.26.0-13.0.pre.122 at /home/shivam/snap/flutter/common/flutter
• Framework revision e599cdd414 (35 minutes ago), 2021-01-22 11:07:08 -0800
• Engine revision 90641fa923
• Dart version 2.12.0 (build 2.12.0-248.0.dev)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/linux#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[✗] Chrome - develop for the web (Cannot find Chrome executable at google-chrome)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[✓] Linux toolchain - develop for Linux desktop
• clang version 6.0.0-1ubuntu2 (tags/RELEASE_600/final)
• cmake version 3.10.2
• ninja version 1.8.2
• pkg-config version 0.29.1
[!] Android Studio (not installed)
• Android Studio not found; download from https://developer.android.com/studio/index.html
(or visit https://flutter.dev/docs/get-started/install/linux#android-setup for detailed instructions).
[✓] Connected device (1 available)
• Linux (desktop) • linux • linux-x64 • Linux
! Doctor found issues in 3 categories.
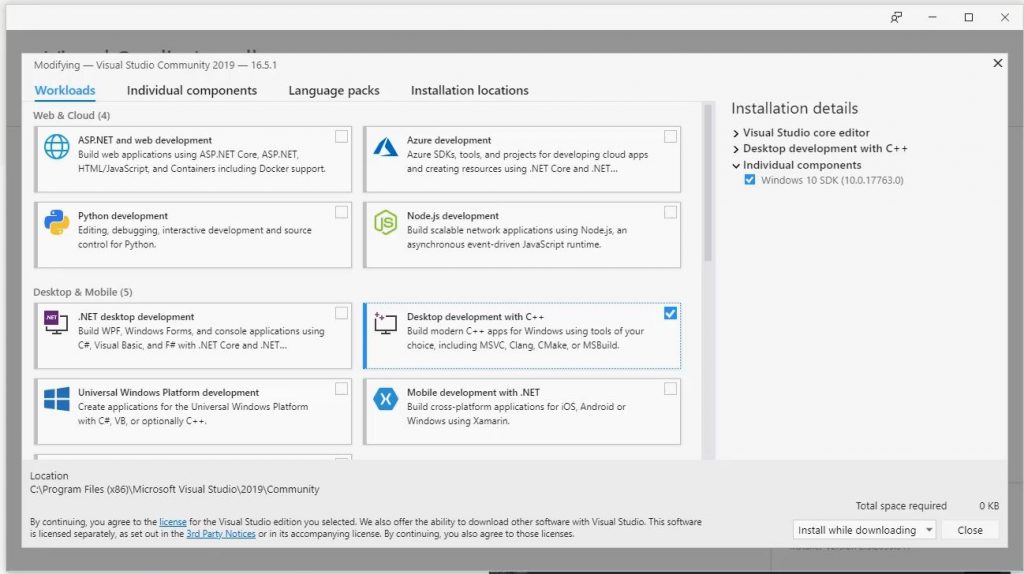
2. Install Visual Studio for Windows app development

1. In Windows, you need to install Visual Studio for Windows desktop support in Flutter
2. Select and Install Desktop development with C++ including its default components selected at setup screen.
3. Run First Windows Desktop App
Running a desktop app is same for all platform with small difference. Open terminal and type below command launch an app
flutter run -d windows
4. Release Desktop app for Windows
- First method, use msix package, it uses Windows app packaging format from Microsoft that combines the best features of MSI, .appx, App-V, and ClickOnce to provide a modern and reliable packaging experience. Follow instruction at msix
flutter pub run msix:create
2. Second method, Official method tTo make Software Installer for Flutter Desktop App for Windows . You can build exe file using command
flutter buid macos
Learn more flutter commands, save this link as bookmark 14 Flutter Commands a Developer must know, Cheat Sheet.
Tips
- If any error occurred mention full details of error and contact thru Discord or Chat Window on right bottom of this page 👉. I will reply as soon as possible
- Git should be installed on your system
- Check you target device can be detected by flutter sdk by running command
flutter devices - Environment PATH should be set properly, run
flutter doctorto check path is set - Update you Flutter SDK using command
flutter upgrade - Good practice is to mention you target device name while running flutter app like
flutter run -d macos - Add support for specific platform in flutter,
flutter create --platforms=windows .

Conclusion
Now Flutter desktop app development setup is ready you can make Dialog box, listview in flutter and it will show in desktop app. You can try my projects Navoki Notes or Single and Multi Selection ListView in Flutter as an example project.
Subscribe to our Youtube channel.
Join our Discord Community
Tag:flutter app development, flutter desktop linux app, flutter desktop macos app, flutter desktop tutorial, flutter download, flutter for desktop, flutter macos desktop app, flutter plugin macos, flutter sdk path, flutter tutorial, flutter tutorial for beginners android studio, flutter windows desktop app, how to create desktop application, how to install flutter on mac, how to install flutter on ubuntu, how to install flutter on windows



