
My Hack20 Experience- CyberPunk Killer App – Flutter Hackathon 2020
On 27 June I participated in flutter hackathon 2020 also known as #Hack20. This was the first time I was participating in any hackathon and it was a new experience for me. What’s #Hack20? read it here
CyberPunk Killer Demo
Who Am I ?
I am Shivam, 5 years experience working in Android and flutter development and share my experience as a professional, working as a Mobile Solution Architect at EnrichAI.com. I also work with Dart Web and GoLang for Server.
Selecting project
My first task was to select theme from the options to make a flutter project on it. The options given were
Cyberpunk
Saving the planet
I selected cyberpunk theme as I am big a fan of game cyberpunk. So I choose to make project on that topic. The feature I was looking in flutter app was something interesting to make that I have not worked from a long time. I decided to make image filter app which cyberpunk theme based filters effect. And when I was done with filters feature within 48 hours I had some time left so I add another feature within the app to cyberpunk wallpapers.
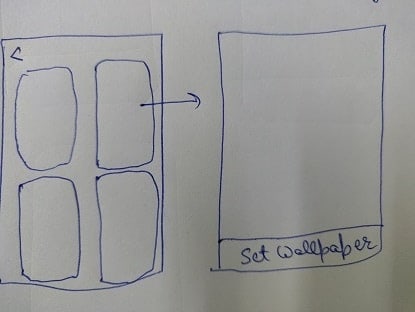
Wireframe
Before creating a project you must decide what you are making i.e what will be the UI like where will be the images , button, text style, how page will be open and other basic user perspective based things to do. This will make your development path directed towards your app completion.

Feature 1: Cyberpunk filters


A long time ago at the start of my career I made some image filters Android app on algorithm basis without using 3rd party library. The in it were like Grey effects, Sepia effect, Cartoon effect and some other filters, so I decided and challenge myself to make something filters better in flutter with cyberpunk theme. This includes effects like glitches, glitches overlay, Green background remover.
Honestly 😅 I didn’t know at the start or how I will do it, so I start working on the algorithms first. If you want to know the basic of algorithm of these filters the code is available on my GitHub profile, or you can go to my YouTube section and comment if you want an explanation of these algorithms.
This app contains only few ListView and PageView, rest was the complicated part i.e algorithm, applied with help of package for Image Pixels manipulation.
import 'package:image/image.dart' as img;
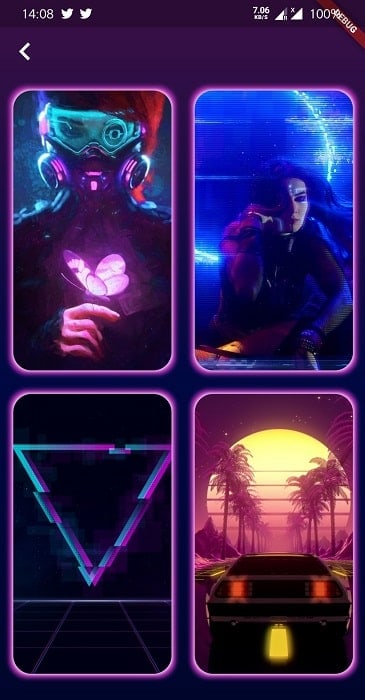
Feature 2: Wallpapers


In Hackathon there was no restriction of usage of copyright content as the code will be Open Source so I have used actual images of cyberpunk wallpapers from Google search in this flutter app. This wallpaper change feature is only available on Android as iOS does not support this feature. Here I have used this package to set wallpaper from the online link of the images.
wallpaper_manager: ^1.0.7
Final Version

🤪 Also my project didn’t pass the Round 1 but still that’s OK ,why? is the competition was difficult? The answer is NO
What I learned
- Participate in this #Hack20 flutter hackathon for learning and fun purpose only.
- Voting process was not equal for each project, as the minimum number of voting required for each person was 10/250. I still didn’t know how many projects, including mine, were awarded by all the members.
- You will learn from others who had made many great apps just like yours or better than yours.
- You will get the source code of all the projects in the #hack20 hackathon, so star it , fork it and read their codes. there is so much possibility what can be made within 48 hours in flutter apps.
- Learn collaboration with other developers.
Source Code
You can get the source code from my Github profile. Instructions are given to run this flutter code on your Android mobile.



