
Google’s Flutter 1.20 stable announced with new features
Flutter Google cross-platform UI framework has released a new version 1.20 stable.
Flutter is Google’s UI framework to make apps for Android, iOS, Web, Windows, Mac, Linux, and Fuchsia OS. Since the last 2 years, the flutter Framework has already achieved popularity among mobile developers to develop Android and iOS apps. In the last few releases, Flutter also added the support of making web applications and desktop applications.
Last month they introduced the support of the Linux desktop app that can be distributed through Canonical Snap Store(Snapcraft), this enables the developers to publish there Linux desktop app for their users and publish on Snap Store. If you want to learn how to Publish Flutter Desktop app in Snap Store that here is the tutorial.
Flutter 1.20 Framework is built on Google’s made Dart programming language that is a cross-platform language providing native performance, new UI widgets, and other more features for the developer usage.
Here are the few key points of this release:
Performance improvements for Flutter and Dart
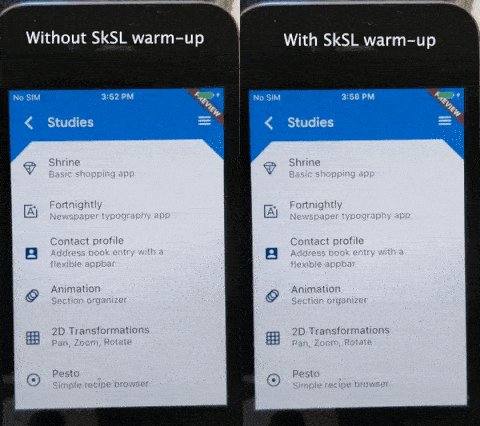
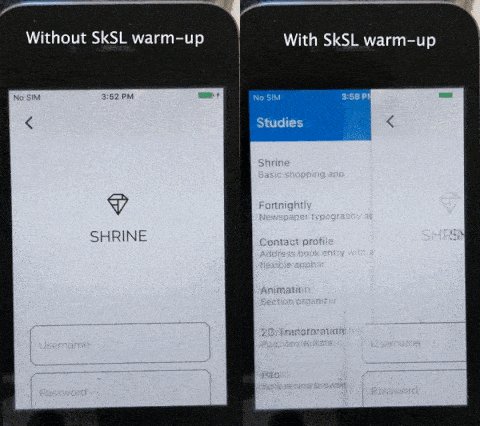
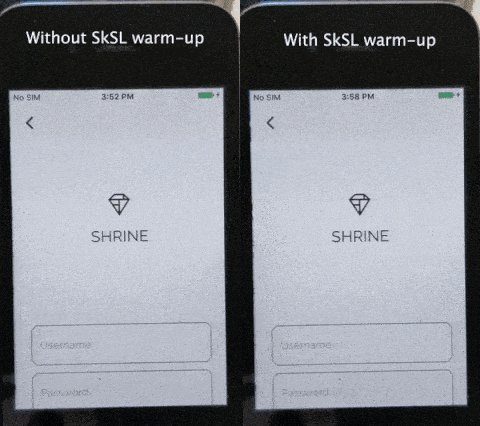
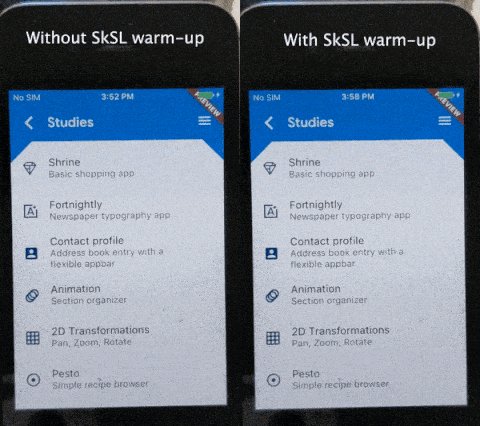
In this release, they have got multiple performance improvements in the Dart language itself. A new improvement is to reduce the app size in the release versions of the app. Another performance improvement is to reduce junk in the display of app animation by using the warm-up phase.

If your app is junk information during the first run then the Skia Shading Language shader provides for pre-compilation as part of your app’s build. This can speed it up by more than 2x.
Added a better support of mouse cursors for web and desktop flutter app,. Now many widgets will show cursor on top of them or you can specify the type of supported cursor you want.
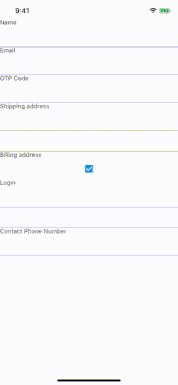
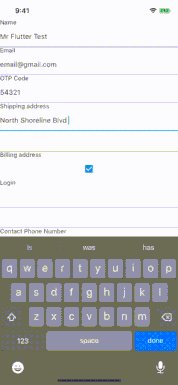
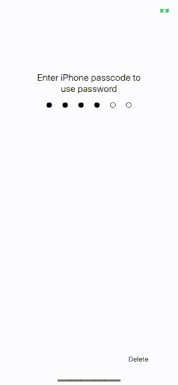
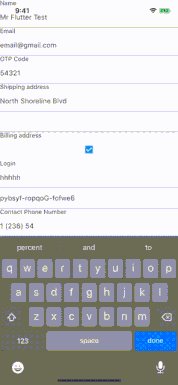
Autofill for mobile text fields
Autofill was already supported in native applications now its been added to the Flutter SDK. Now prefilled information stored by your OS can be used for autofill in the application. This feature will be available soon on the flutter web.

A new widget for interaction
InteractiveViewer is a new widget design for common interactions in your app like pan, zoom drag and drop for resizing the widget. Informations on this you can check more on this API documentation where you can try this widget on the DartPad. In this release, drag-drop has more features added like you can know precisely where the drop happened and get the position.
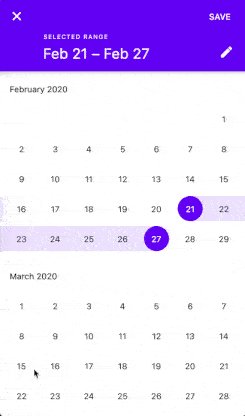
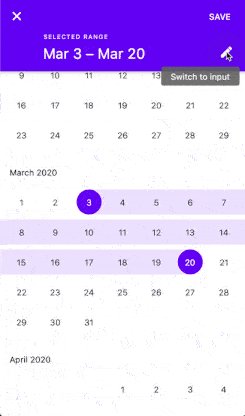
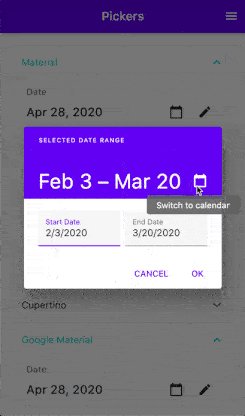
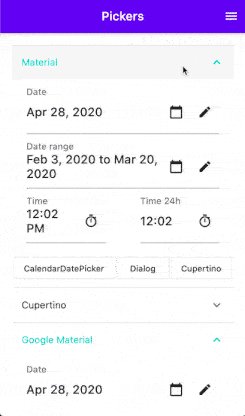
Updated Material Slider, RangeSlider, TimePicker, and DatePicker
In this new release, there are many pre-existing widgets that were updated to match the latest material guidelines, these updates include better interaction with Slider and RangeSlider, DatePicker with support for date range and time picker with the new style.

New pubspec.yaml format
Other than these widget updates there is some update within the project also like in pubspec.yaml file format. If you are a flutter plugin publisher then your old pubspec.yaml is no longer supported to publish a plugin as the older format does not specify for which platform plugin you are making. All existing plugin will continue to work with flutter apps but you should make a plugin update as soon as possible.
Preview of embedded Dart DevTools in Visual Studio Code
Visual Studio code flutter extension got an update in this release. You get a preview of new features where you can analyze that Dev tools in your coding workspace. Enable this feature in your vs code by dart.previewEmbeddedDevTools setting. Dart DevTools menu you can choose your favorite page embed on your code workspace.
Network tracking
The updated the Dev tools comes with the network page that enables network profiling. You can track the timings and other information like status and content type of your network calls within your app. You can also monitor gRPC traffic.
Generate type-safe platform channels for platform interop
Pigeon is a command-line tool that will generate types of safe platform channels without adding additional dependencies. With this instead of manually matching method strings on platform channel and serializing arguments, you can invoke native class and pass nonprimitive data objects by directly calling the Dartmethod.
There is still a long list of updates in the new version of Flutter 1.2 that we cannot cover in this blog. You can get more details you can visit the official site to know more. Also, you can subscribe to the Navoki newsletter to get updates on these features and upcoming new updates and lessons. In upcoming new versions, we might see more new features and improvements.
You can get more free Flutter tutorials you can follow these courses:
- Setup Flutter Desktop on Windows, Linux, MacOS using VSCode and Build – Flutter Tutorial
- Flutter Desktop Linux app | Build and Publish on Snapcraft Store
- Firebase Local Emulator Suite in Flutter
Tag:app developed, dart devtools in visual studio code, Firebase Local Emulator Suite in Flutter, flutter autofill, flutter date picker, Flutter Desktop Linux app Build and Publish on Snapcraft Store, flutter pigeon, flutter range slider, flutter slider, flutter time picker, flutter tutorial, flutter widget, google flutter, google flutter1.20, Linux, navoki, pubspec format, Setup Flutter Desktop on Windows



