
Flutter shimmer animation
Introduction
In this blog, you learn what is shimmer effect and how to run shimmer animation. Until your file is loaded you want to show a shimmer effect on Cards Widget , you can run shimmer continuously if you don’t want to add a placeholder. For better understanding, I will use a network image you can apply shimmer animation on different widgets.
What is a shimmer effect
It is useful as an unobtrusive loading indicator that was originally developed for Facebook Home. It is to make UI intuitive for user that image is being loaded. Using shimmer animation you can make your application more attractive and good-looking.
Begin!
1. Create a flutter project
2. Add shimmer: <latest version> from here in pubsec.yaml
3. Add flutter_advanced_networkimage: <latest version> from here pubsec.yaml
4. Import package in you main.dart
import 'package:flutter_advanced_networkimage/provider.dart'; import 'package:flutter_advanced_networkimage/transition.dart'; import 'package:shimmer/shimmer.dart';
5. Add the below code where you want to add a shimmer effect. This code not so tough you can easily understand it. Make sure to add an image for a placeholder in the assets’ folder also mentions in puspec.yaml file. You can read here about how to add assets in flutter project.
Container(
child: ListView.builder(itemBuilder: (context,index){
return Container(
height: 200,
width: deviceWidth,
margin: EdgeInsets.all(10.0),
child: TransitionToImage(
image: AdvancedNetworkImage(
"https://images.pexels.com/photos/
1308881/pexels-photo-1308881.jpeg?
auto=compress&cs=tinysrgb&dpr=1&w=500",
timeoutDuration: Duration(minutes: 2)),
fit: BoxFit.fill,
loadingWidget: Shimmer.fromColors(
baseColor: Colors.black12,
highlightColor: Colors.white10,
child: Container(
decoration: BoxDecoration(
color: Colors.amberAccent)
),
),
placeholder: Container(
decoration: BoxDecoration(image: DecorationImage(
image: AssetImage("assets/error_placeholder.jpg"),
fit: BoxFit.fill)),
),
duration: Duration(milliseconds: 300),
),
);
},itemCount: 10,),
),
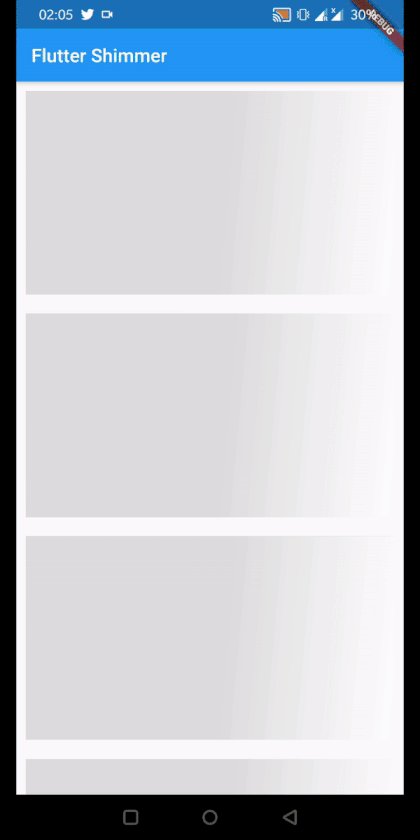
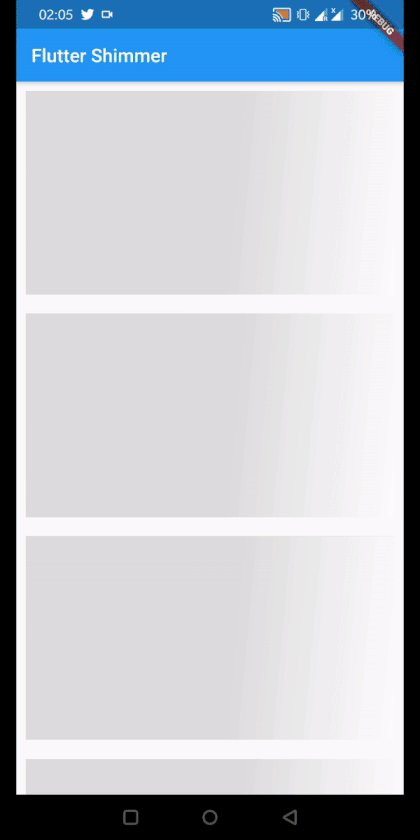
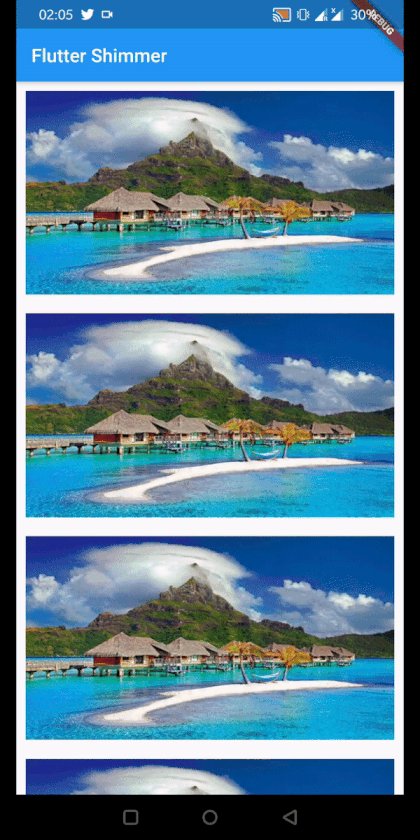
6. Shimmer.fromColors()is the widget responsible for this effect, while AdvancedNetworkImage will download the image from server and loadingWidget:parameter show whatever widget you put before loading.
Output

Get complete code click here
Leave A Reply
You must be logged in to post a comment.




2 Comments
lol
The package flutter_advanced_networkimage as a dependency compatibility issue with the flutter_svg package,
It keeps returning this error https://github.com/mchome/flutter_advanced_networkimage/issues/164
Is there any other alternative to it?