
Everything about Flutter 3 in Google I/O 2022
At GoogleIO 2022, Flutter 3.0 was announced. Flutter is a cross-platform UI kit to build Natively compiled apps; after this, Flutter 3 release completes the road map to becoming a multiplatform framework using Dart programming language.

What’s New in Flutter 3.0 SDK ,here are the 12 key points on Futter 3.0 from Google I/O 2022
1. Flutter added a stable support to macOS and Linux desktop app

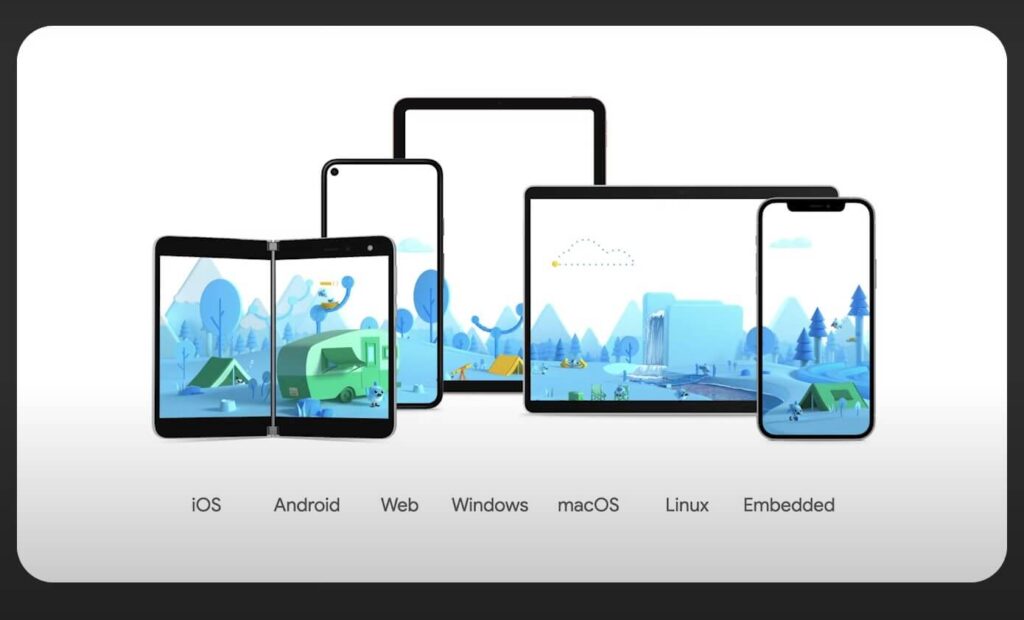
With the Flutter 3 release, the SDK now provides stable support for Android, iOS, and Web apps, Windows, macOS, and Linux desktop apps, all as part of Flutter’s stable release. On macOS, it included support for Universal Binaries so apps can run natively on Intel and Apple Silicon chips. At the same time, for the Linux release, Google partnered with Ubuntu’s Canonical to “offer a highly-integrated, best-of-breed option for development.” and use Snap Craft Store to publish Linux apps.
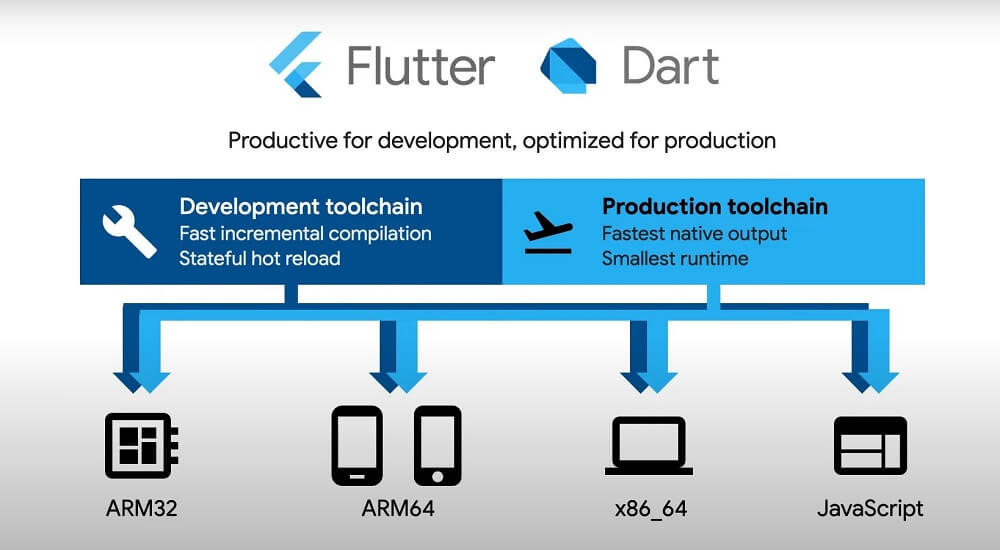
Your Dart code is compiled by Flutter Engine and Dart Tool Chain to ARM or Intel instructions on Desktop and Mobile. For Web App, Dart code is compiled to highly optimized JavaScript code that uses the latest Web Standards like WebGL. So as a developer, focus on development, UX, and business perspective in-app and do not worry about behind the work in the build process. If you don’t find any feature compatible with a specific platform, you can make your plugin with Native code to access Camera, Bluetooth, or use existing Native code.
You can setup Flutter 3 SDK for macOS and Linux from this link

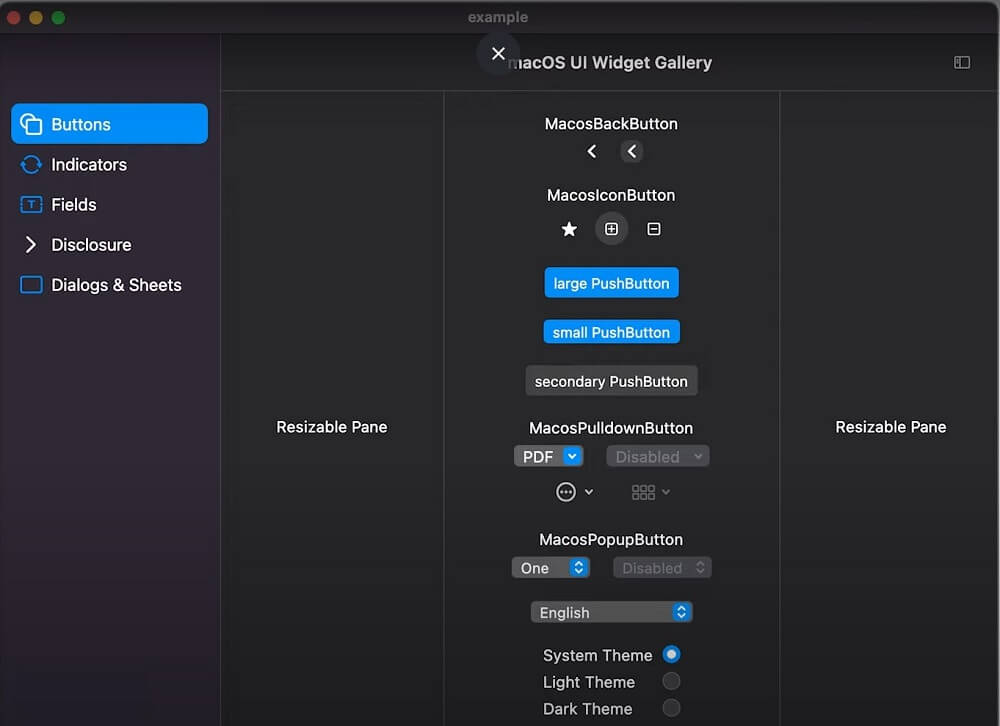
2. macOS UI package
Now you can also build macOS app that fully embody the macOS system look and feel with macOS UI package in Flutter. You can now Sign your macOS .app executables to avoid “Untrusted Publisher” error.

3. Multi-Platform UI adaptability
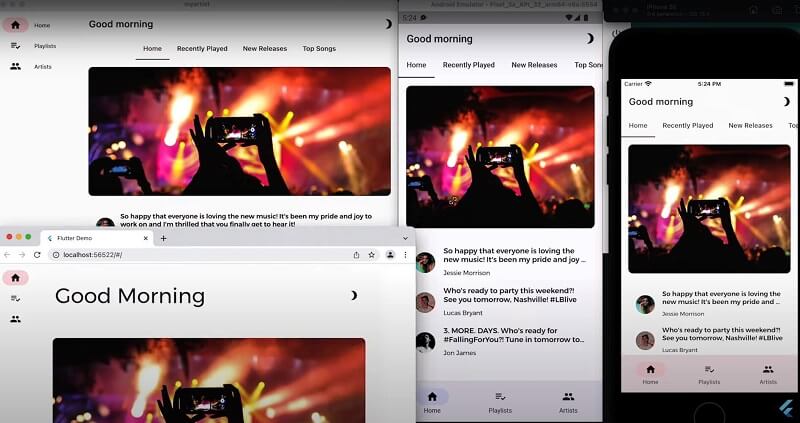
Given screenshot is an example of UI adaptability on different device sizes. It’s a simple Ui, but you can see lots of the same components arranged differently and a lot of code re-use. In any platform, making it adaptable to device make it natural for a user to use the app. Web browser UI is unique because it requires responsiveness.
To make sure all screen are aligned with screen you can make changes in code and use Hot-Reload on multiple copies of app running to reflect instantly any changes on multiple screen sizes.
Start creating your own Flutter Desktop app and Flutter Web app.

4. FlutterFire: Stable compatibility of Firebase to Flutter multiplatform apps
FlutterFire is the package that is now fully supported by Firebase for a multi-platform app using Dart and Flutter. You can choose Flutter as an app option in Firebase Console. The flutter app can also be configured by Firebase using Firebase and flutterfire command-line tools. You can go to this official link to check the compatibility of FlutterFire with MultiPlatform
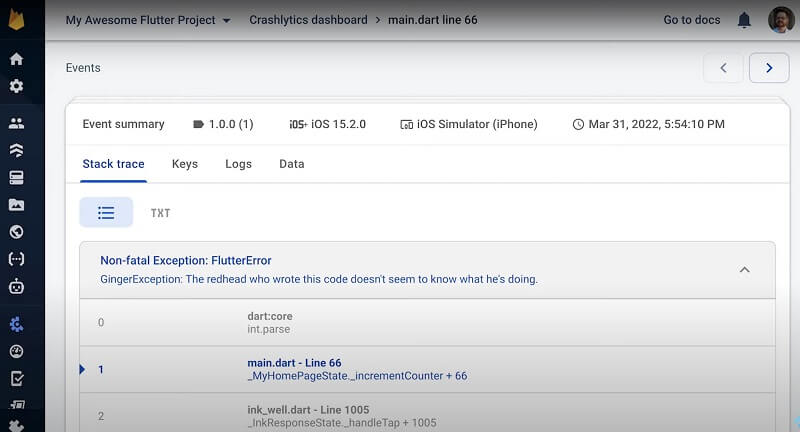
a. Add Dart support to Crashlytics
Now Flutter Dev can integrate Crashlytics in their Flutter app and get a complete crash report that will show Native and Dart code, line number, Errors, etc. So it will be easy to track the problem if it’s in Native or Dart code.

5. Support of Apple Silicon CPU in Flutter 3.0 SDK
Apple Silicon is a new processor architecture that powers the latest hardware. On macOS, Flutter 3 SDK is now supported for Intel and Apple’s Silicon with the support of Universal Binary which allows apps to package executables that run natively on both architectures systems.
So for macOS there are two Flutter SDK, choose and install according to your system. There is slight improvement and faster execution in Apple Sillicon.
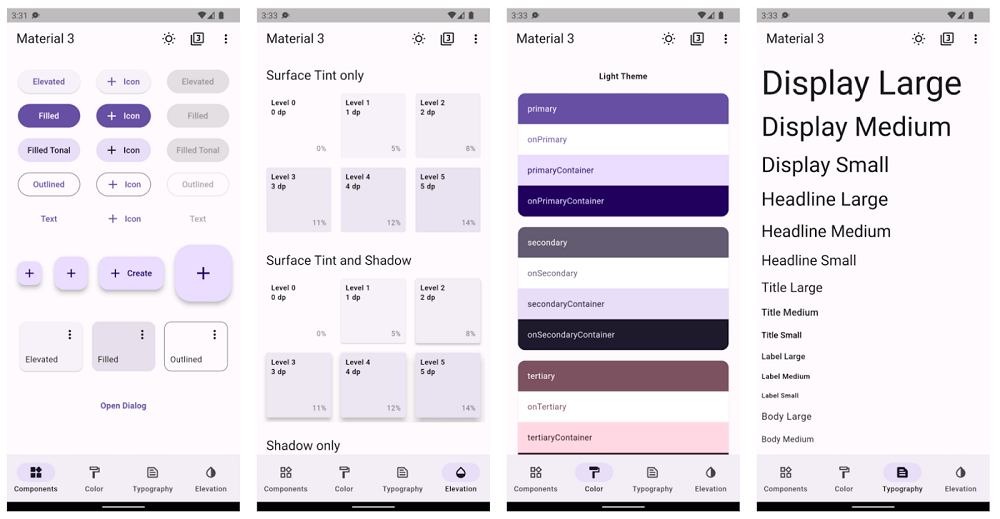
6. Support of Material Design 3
Most of the update of Material Design 3 is released in Flutter 3, this will allow developers to take advantage of an adaptable, multi-platform design system that offers dynamic color schemes and updated visual components.

7. Fast loading in Web app and more
New API is added in Flutter SDK 3, which controls the loading of the Flutter Framework engine and web content. Now you can show a loading screen or progress bar widget before the web app loads. Using the latest Web standards improves image decoding and image speed uploading.
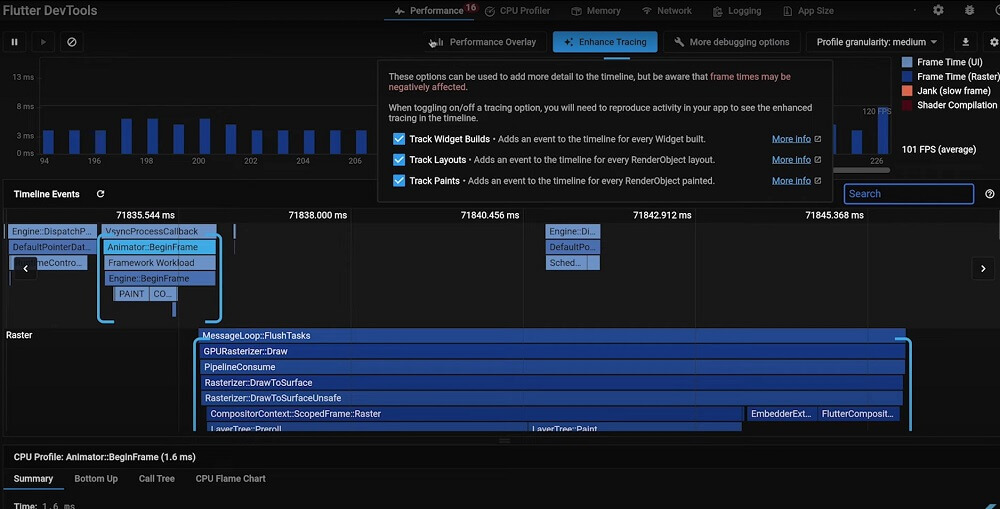
8. DevTool got new features
Take advantage of some new performance tools. Use Enhance Tracing; this allows you to add Flutter build, layout, and paint events to the performance information captured by DevTools. DevTool can now turn off opacity and shapes to narrow down the performance issue in your app. More new things are added in DevTool, including the Network tab, a dedicated plugin for Provider, and more.

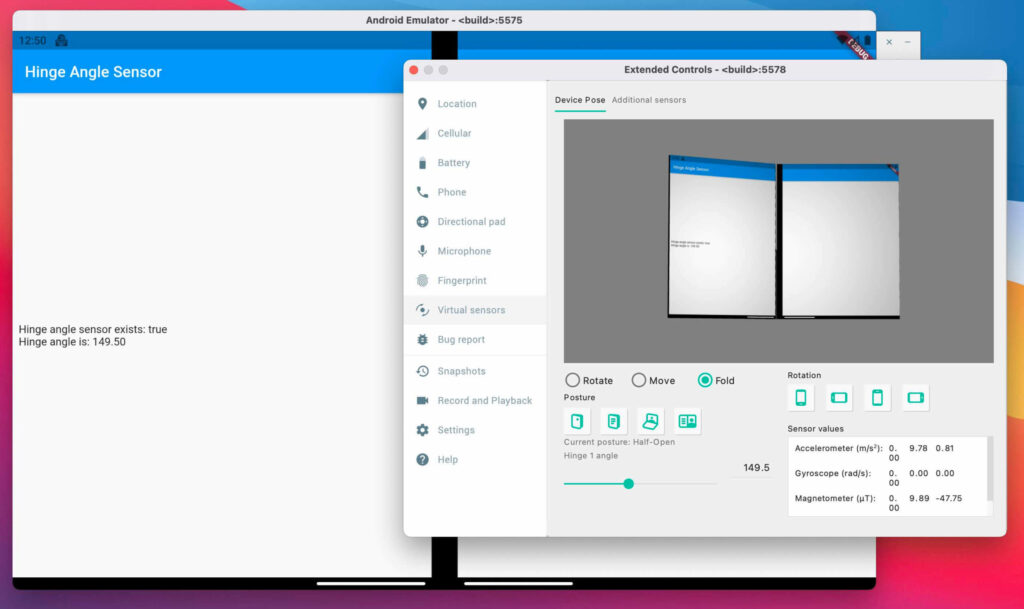
9. Foldable Device Support
Material 3 widgets are added in Flutter SDK which enable your app to match the latest and greatest experience in Android devices with dual-screen.

10. Enhanced Platform View Support
Platform View Support is enhanced. Platform views allow you to embed native views in a Flutter app. You can learn more about Platform View Support here. You can also try Sample Code, a combination of Flutter Widgets and Native View.
11. Dart 2.17 update
New language improvement is made in Dart 2.17. Whether you are building Flutter or creating command-line tools. 3 out of many improvements are mentioned here
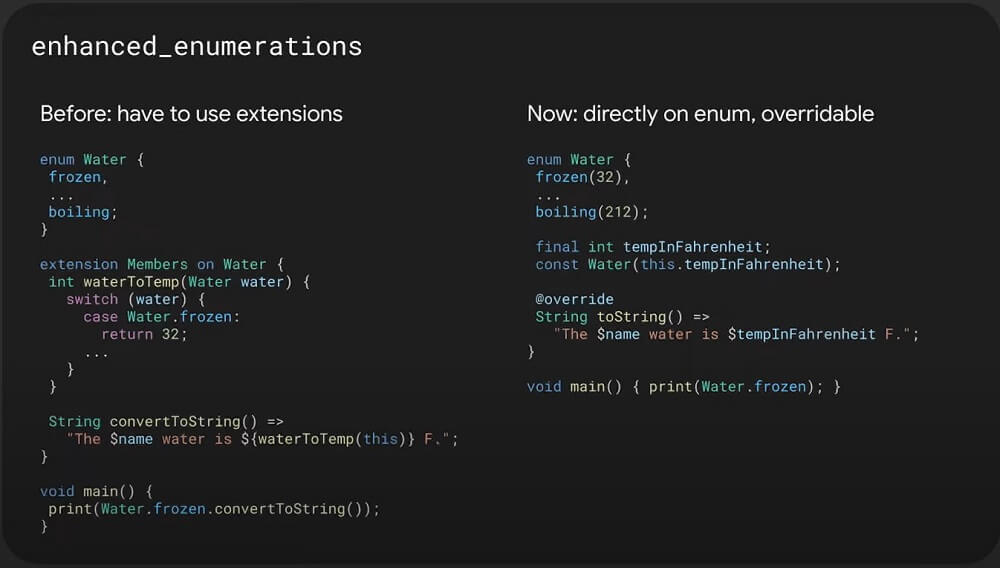
a. Enhanced Enumerations
Add additional fields and methods to Enum. Even enum can implement interfaces and apply mixins. Almost everything you do in class, you can do the same in enum except Constructor and Object creation

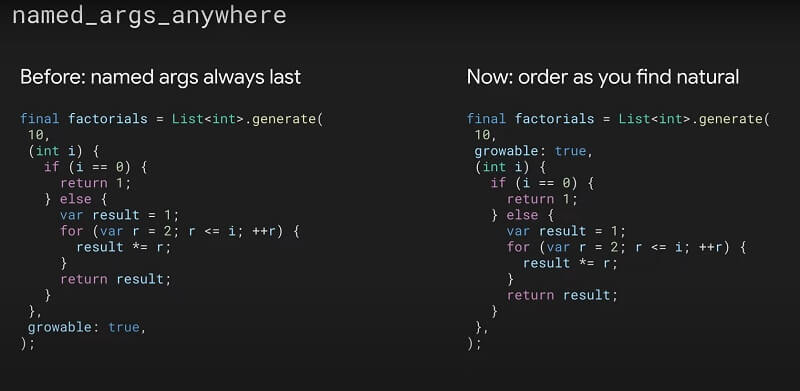
b. Named Arguments Anywhere
Now in Dart Positional Argument and Named Arguments , values can be passed in any order. Unlike previously in Dart, Positional Argument need to be written first and Named Arguments later.

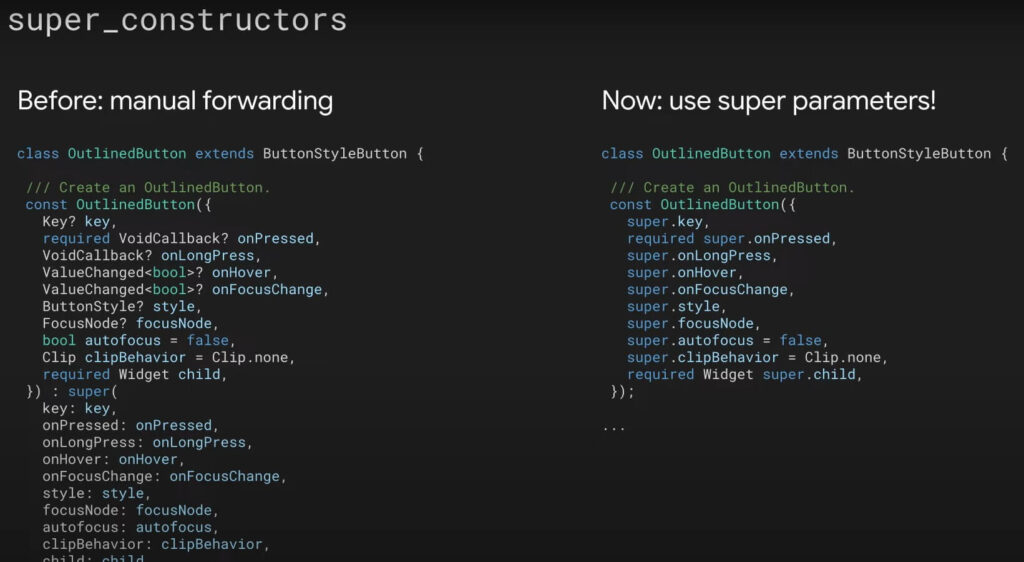
c. Super Constructors
No need to call super after your class Constructor, you can directly use super keyword for parents variables and methods directly in Constructor.

12. Flutter Casual Game Toolkit
Flutter Team announced the Flutter Casual Game Toolkit; it’s a starter kit of resources, including a sample game, learning material, community spaces, and info about credits for Google Developer Service. In iOS, you can integrate Apple Game Center, and in Android, you can add Google Play Games to get a leaderboard and achievements. You can also show Google AdMob banner or interstitial ads

Conclusion
Flutter has come a long way and create many jobs. You should also start learning Flutter.
If you have any doubts in Flutter, Ask me your Flutter Queries and Follow on LinkedIn and Discord , Instagram



