
6 Things About HTTP Request in Dart For Beginners
Introduction
If you are here and a beginner, that means you want to learn everything about making an API request using Dart in Flutter, then you are in the right place for the HTTP tutorial. So without wasting any time, let’s start with this flutter tutorial. We will cover the essential topics required to work with the HTTP request in Dart.
What is Rest API in Dart ?

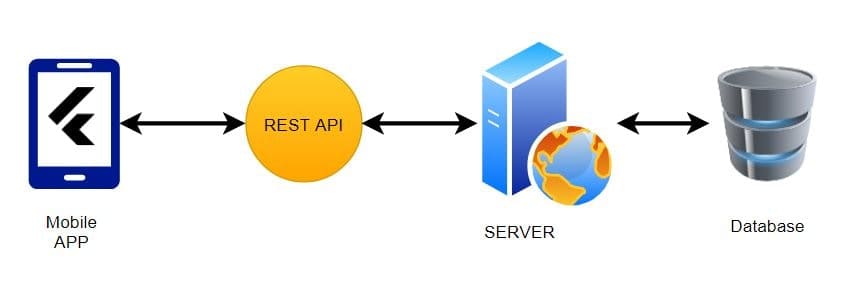
Rest APIs are a way to fetch data from the internet in flutter or communicate the server from the app and get some essential information from your server to the app. This information can be regarding your app’s data, user’s data, or any data you want to share globally from your app to all of your users.
This HTTP request fetches in a unique JSON format, and then the information is fetched from the JSON and put in the UI of the app.
Every programming language has a way of some internet connectivity i.e, use this rest API developed on the server and fetch data from the internet. To use this request feature, we have to add HTTP package in flutter, add this flutter package add in your project to use the http feature. Add this HTTP package to your pubspec.yaml, and run a command in terminal :
flutter packages get
What is Asynchronous Programming in Dart ?
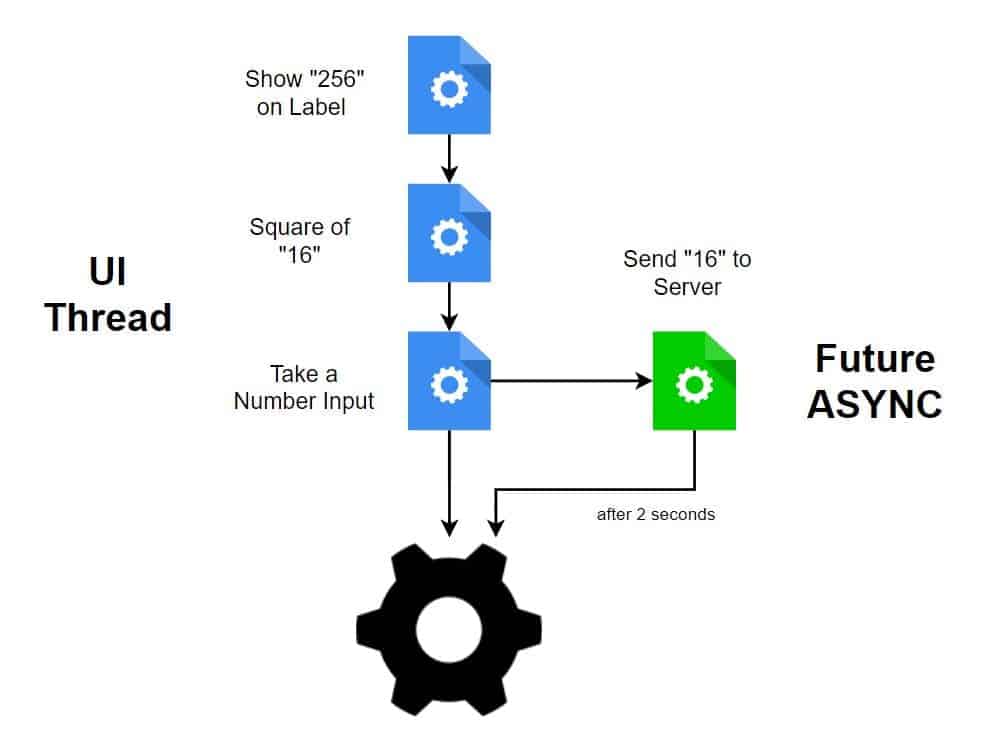
In Flutter, every operation is runs on a single thread; if some long operations took place, it might block the primary single-thread process, including operations like when the user clicks on a button, some Math calculation, or animation within the app.

So it is better to perform some long time taking operations in parallel; this process is called an asynchronous process. So to work with Rest API requests, we have to use Dart asynchronous programming.
1. What is Future in Flutter
A Future is an instance of Future<T> that can be used to get the result of asynchronous programming. When you call the Future function, that means to call an API in Flutter, the main execution of the app continues to execute other tasks below this Future function, while that future function that was called will start in asynchronous.
The result is returned in 2 States Completed and Uncompleted and will return data in then() or throw error in catch()
- then() – Completed data, example as shown above when you call a future function,
then()returns the final result from theFuture<TYPE>of Flutter, here<TYPE>means the data type you want to return from theFuture.
- catchError() – UnCompleted or error data. When you call a
Futurefunction, and thecatch()returns an error captured orthrow()by theFutureof Flutter. This function helps you to do task when you didn’t able to get the data or error occured.
- whenComplete() – Executes on, either way, weather data was return or error was thrown. Its used when you want to perform something in either case happens.
2. How async and await work in Dart?
The async keyword is used to make any function in Dart as an asynchronous process. That means the execution will perform in the background. The await keyword is always be used with the async keyword. Await is used to wait for the execution of an async function until the result is returned. After then execute the next instructions only after getting a result.
3. HTTP GET Request in Flutter
Here is an API request to get a user’s data using GET request, First, we have to make an async function that returns a type of Map in Future<Map>, well the data will be returned in the JSON format we will parse it in Map instance.
4. HTTP POST request in Flutter
Here its example of an API request to create a new user using a POST request. Its a async function. In POST request we have to send extra JSON data to the server which is passed in the data parameter of post() function
5. How to cancel HTTP API Request in Flutter
There might be a scenario where you want to stop the process of fetching data from the Rest API, while the fetching of API is in progress. So to cancel the Rest API in Dart, we have to use StreamSubscriptions.
Note this is not a typical implementation; this scenario is rare and depends upon your use case.
StreamSubscription, it work is to listen to new data (data in parts) continuously and keep returning that data in its listen() function when you cancel the subscription, the stream subscription cancel http API request in Flutter i.e it will stop receiving data from the Future, and so it will stop sending data in the listen(). Note the request sent before cancel() will still get response, but listen() will not receive data to start your logic.
6. Handling errors
If you make an HTTP request in Flutter and throw some error, you can use the catchError() function or try-catch block to get the error and update your logic depending upon that error.
Conclusion
These are just basics of HTTP request in dart, most of your work will be handle by these codes. If you have any issues you can comment below or ask me and follow me. Also Subscribe to our Youtube Channel and Newsletter to get latest Flutter and Dart updates



