Flutter Hero Animation
Introduction
In this tutorial I show you how to use Hero Animation in flutter it is also called Shared Transition Animation in Android.
You will learn how to implement Hero Animation in your flutter app and make your app more attractive.
Hero
As you know in flutter everything is a widget. Hero also a widget in a flutter the same as other widgets, it is used to creating animation effect in the application.
I will explain to you Hero widget using ListView.builder(). You can use it as you need, I explain like this because some beginners got confused hot to use it within a List.
Start
- Create a flutter project.
- Add the below code in your lib folder.
HeroAnimation.dart
import 'package:flutter/material.dart';
class HeroAnimation extends StatelessWidget {
HeroAnimation({ Key key, this.photo, this.onTap, this.width ,this.index}) : super(key: key);
final String photo;
final VoidCallback onTap;
final double width;
int index;
@override
Widget build(BuildContext context) {
return Container(
height: 200,
margin: EdgeInsets.all(5.0),
child: Hero(
tag: photo+index.toString(),
child: Material(
color: Colors.transparent,
child: InkWell(
onTap: onTap,
child: Image.asset(
photo,
fit: BoxFit.contain,
),
),
),
),
);
}
}Animation widget has been created now you can call it where you want. For calling Animation widget to add below code where you want to add animation.
ListView.builder(
itemBuilder: (context, index) {
return HeroAnimation(
index: index,
photo: "images/pichai.jpg",
onTap: () {
Navigator.push(
context,
PageRouteBuilder(
transitionDuration:
Duration(seconds: 1),
pageBuilder: (_, __, ___) =>
HeroAnimation(
index: index,
photo: "images/pichai.jpg",
onTap: (){
Navigator.pop(context);
},
)));
},
);
},
itemCount: 10,
),Make sure you have added an image file in your images folder and also make an entry in pubspec.yaml file.
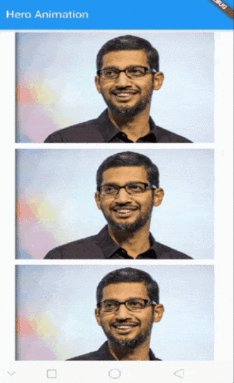
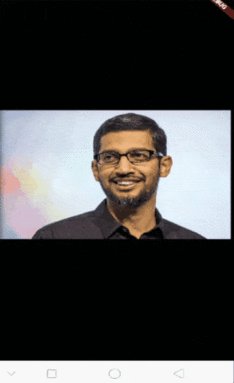
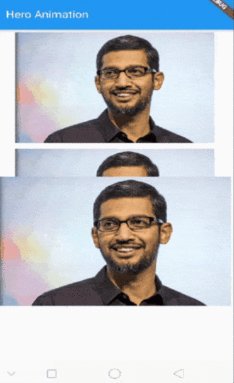
Your animation is ready now run the project
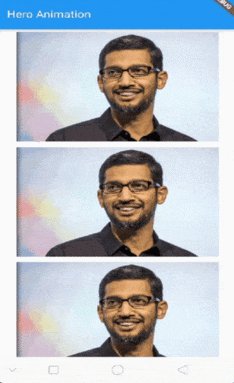
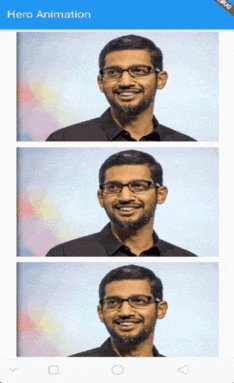
Output

There have more widgets that you can apply using flightShuttleBuilder, it provides more very cool animation on example is given below.
flightShuttleBuilder: (
BuildContext flightContext,
Animation<double> animation,
HeroFlightDirection flightDirection,
BuildContext fromHeroContext,
BuildContext toHeroContext,
) {
final Hero toHero = toHeroContext.widget;
return RotationTransition(
turns: animation,
child: toHero.child,
);
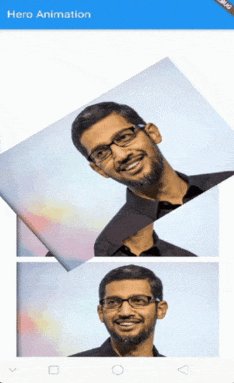
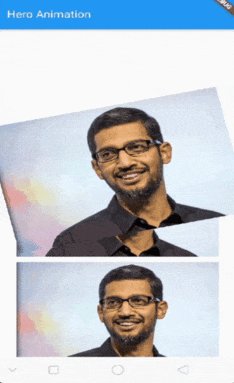
},Output

This is only one example you can use more animation via change or Transition.
This tutorial main purpose is to explain how to use Hero widget, so I don’t explain all the animation else tutorial get too long.
You will easily get all transition on google if you need any help ask me to comment section.




