
Shimmer Animation Using Flutter
Shimmer With Flutter
Introduction
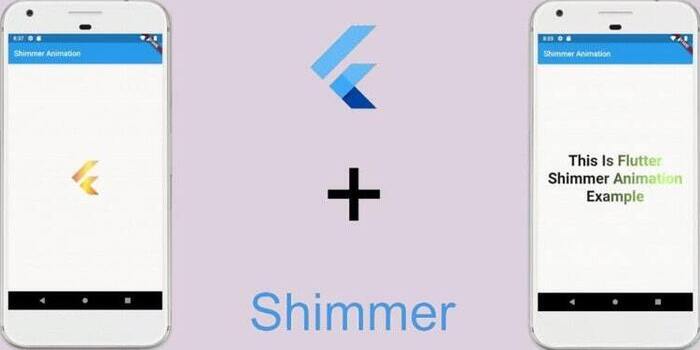
The shimmer animation is a few animation effects just like the movement of a gradient in some specific direction. Used in Flutter Apps. Like “Swipe to unlock” on your mobile. The shimmer animation is very useful as an unobtrusive loading indicator that was originally developed by Facebook to indicate loading status, without progress bar or usual loaders.

Steps
- Add shimmer: <Latest version> dependency in your flutter project. In my case, the latest version is ^1.1.0
dependencies: shimmer: ^1.1.0
- Import shimmer.dart
import 'package:shimmer/shimmer.dart';
Now we are ready for component code.
Flutter Logo with Shimmer effect.
Shimmer.fromColors(
baseColor: Colors.black,
highlightColor: Colors.lightGreenAccent,
child: FlutterLogo(size: 100.0,)
),
Text Widget with Shimmer effect
Shimmer.fromColors(
baseColor: Colors.black,
highlightColor: Colors.lightGreenAccent,
child: Text(
'This Is Flutter Shimmer Animation Example',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 40.0,
fontWeight:
FontWeight.bold,
),
),
),
Click here for a reading shimmer effect with a network image blog.



