Flutter Application Launcher Icons
Introduction
Flutter Launcher Icons has been designed to help quickly generate launcher icons for both Android and iOS. Today in this article we will create a sample project and then change the launcher icon of that project.
Flutter Launcher Icon?
A command-line tool that simplifies the task of change your Flutter app’s launcher icon. Totally flexible, permitting you to decide on what platform you want to update the launcher icon for and if you would like, the choice to stay your recent launcher icon just in case you would like to revert someday within the future.
Setup Flutter on your machine
If you don’t have a flutter set up in your machine so you have to need to install it first. Click here to learn how to set up flutter on Windows and for Linux.
Let’s Begin
- Add flutter_launcher_icons dependency in your project pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
flutter_launcher_icons: <latest_version>
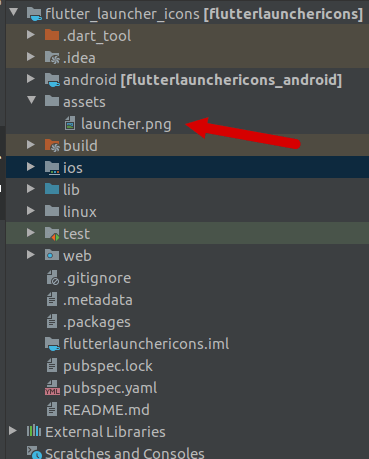
- Create a folder and add your launcher icon file inside that folder, in my case my folder name is “assets” and my launcher file name is “launcher.png”.

- Add the below code inside your pubspec.yaml file to configure the launcher file with your project.
flutter_icons: android: true ios: true image_path: "assets/launcher.png"
true: Override the default existing Flutter launcher icon for the platform specifiedfalse: Ignore making launcher icons for this platform
path/here.png: This will generate new launcher icons for the platform with the name you specify, without removing the old default existing Flutter launcher icon.
Run flutter packages get command on terminal
flutter pub run flutter_launcher_icons:main -f < your config file name here >
We have successfully updated the launcher icon of our application, now we can run the project.



