
Embed CodePen with Flutter on your website
Hi everyone my name is Shivam and in this article we are going to make a Flutter UI on CodePen and then will add that CodePen file embed(output) on our WordPress website.
So you must have seen this CodePen UI before if you have ever worked with HTML CSS and JS. By CodePen you can render small UI components embed in your website or share it with others, no offline editor needed everything is online.

Recently CodePen introduced support for flutter UI framework i.e now you can run flutter UI code snippet on CodePen and share with the world. So this tutorial is only for flutter but you can use this same concept for other frameworks supported by CodePen.
Simple UI Demo
So follow the steps mentioned below:

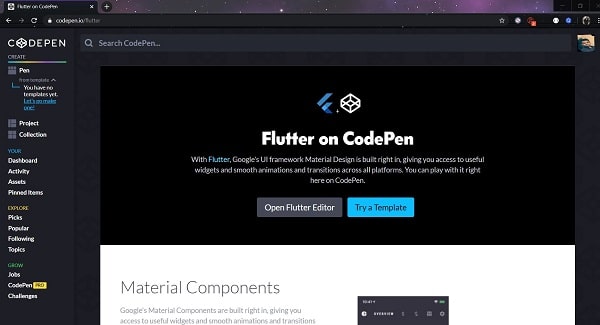
1. Go to the CodePen site for flutter. We can start writing a code but first we need to create an account and save the code otherwise your progress will be lost.
2. Create a new account here.
3. Now go back to the previous window and open the Flutter Editor. So by default, there is already UI made that consists of
importpackage ofmaterial.dartclassmain()function to start the flutter execution- And below there is
MyWidgetclass this will be the UI for your screen or widget.
So you can change anything within the build()function or replace the MyWidgetclass with your own class. So I am going to change the existing MyWidget here.
4. Let’s make a simple sample button. Copy this code below and replace this with body inScaffold widget on CodePen editor.
Container(
width: 200,
height: 50,
margin: EdgeInsets.only(top: 20),
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(27.5),
gradient: LinearGradient(
begin: Alignment(1.0, 0.0),
end: Alignment(-1.0, 0.0),
colors: [
const Color(0xffff470b),
const Color(0xfffca10e)
],
stops: [0.0, 1.0],
),
),
padding: EdgeInsets.all(12),
child: Text('LOGIN',
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.bold)),
),
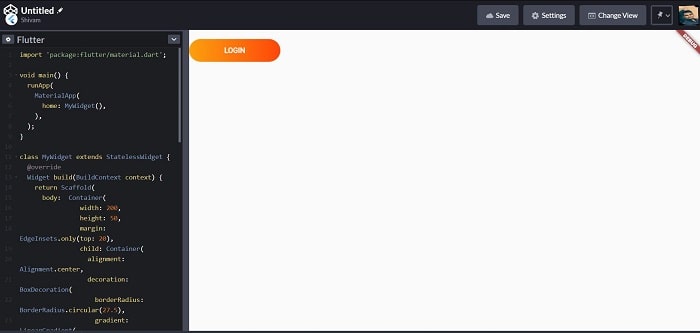
),It may take a few seconds to render the UI if it doesn’t work try to make some small changes to trigger the rendering again. You can change the login text or insert a space somewhere within the editor it will try to render the code again. If it still doesn’t show then there might be an error in code.
Now our code is ready here

5. Change the Untitled text to something about what code represents, on the top left corner. I am going to mention GradientButton, and then click on the Save icon on the right side. Now your code is ready to export.
6. You can see a submenu mentioned below the screen there are multiple options to work with this code snippet.

7. Share: it will give you a permanent link to share this code publicly to anywhere like social sites.
8. Export: will copy your code snippet on gist on your Github profile or it will give you a Download.zip file. But this link will not render the UI it will only show the coding part.
9. Embed: this option we will use to embed the code on our website with code part and UI part, you can customize this view, theme of embed also.
10. Click on Embed, now you can already see our sample window here, on the bottom size there are multiple options to make a code snippet available for your website. Each option depends upon the supportability on your website.
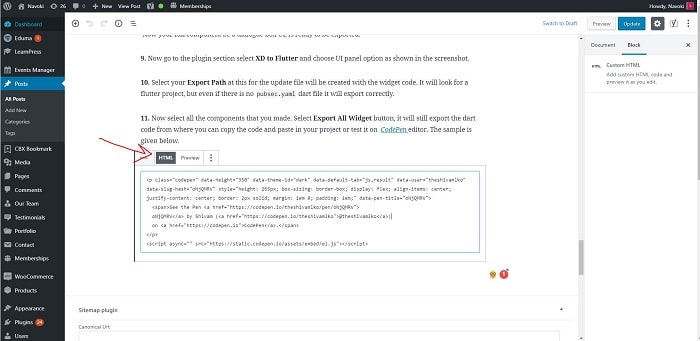
11. Uses of shortcode which might not be available by default on your WordPress site you have to install a plugin or you can use directly the HTML(recommended), copy this full code, go to your block editor and choose to add custom HTML and paste this code in the textbox area and then you can preview the output on the Preview section.

If it’s working here then it will work on the published page. if not working on a website try other options given on CodePen. If it still doesn’t work then it might be a conflict issue with your other JS script for plugins on your website.
Output
See the Pen GradientButton by Shivam (@theshivamlko) on CodePen.
This was a small demo for using a CodePen now let’s make things bigger now I am going to use a bigger complex UI screen made with a flutter framework.
Complex UI Demo
12. As the next code is too long so I am showing the small version of the code so you can understand how different classes are used here, previously it was only one class MyWidgetbut in this, I have three classes so the arrangement of classes will be like as shown below and the main()launcher widget that is the LoginPage will be mentioned in the main function again if the UI doesn’t render try to make some small changes to trigger the CodePen to make UI.
LoginPageis the screen UI.Deviceis a model class for screen size calculation.AppConstantsto store colors used in screens.
13. Again follow the same process to Embed CodePen, the sample is already given here. I have increased the height of embed for a proper look.
See the Pen LoginUI by Shivam (@theshivamlko) on CodePen.
You can also use Adobe Reader plugin to make beautiful UI and use it on CodePen, the existing blog on this topic is given in link. Try this new open source project I made in flutter.
I hope you like this blog if you have any questions regarding CodePen with Flutter you can comment below. Also, don’t forget to subscribe to my newsletter to get the latest updates from me directly on your email.
Tag:blog for flutter, build apps with flutter, codepen, codepen flutter, codepen on wordpress, codepen website, dartpad, Embed CodePen with Flutter on your website, flutter, flutter codepen, flutter codepen integration, flutter embed, flutter news, flutter online editor, flutter ui design tool, flutter web, flutter web embed, how to use codepen with flutter, introduction to codepen



